Kurulum
Hexo kurulumu ve proje oluşturma
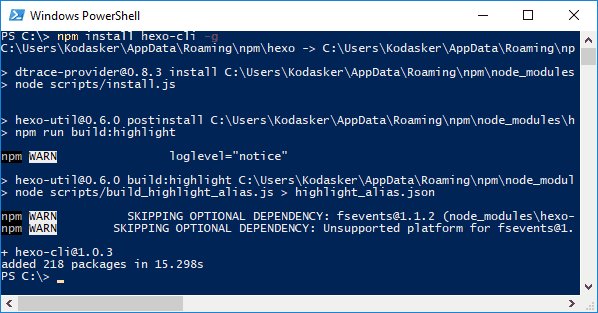
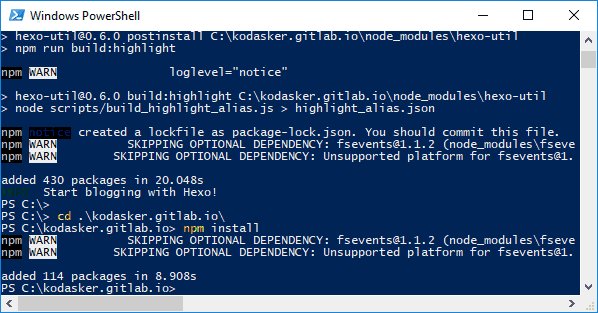
Kurulumları yaptıktan sonra terminal de sırasıyla aşağıdaki komutları çalıştırıyoruz.1npm install hexo-cli -g

|
|

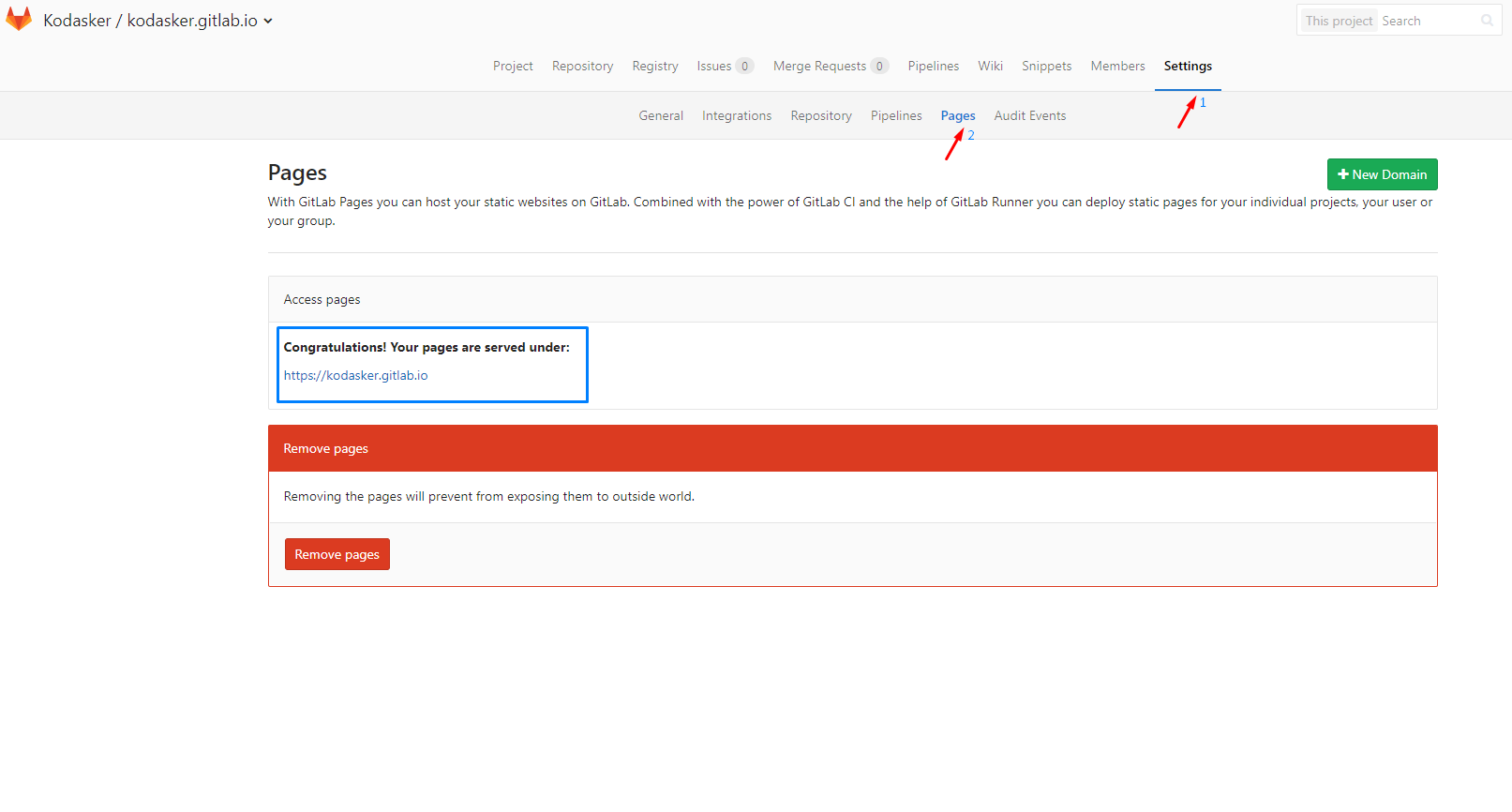
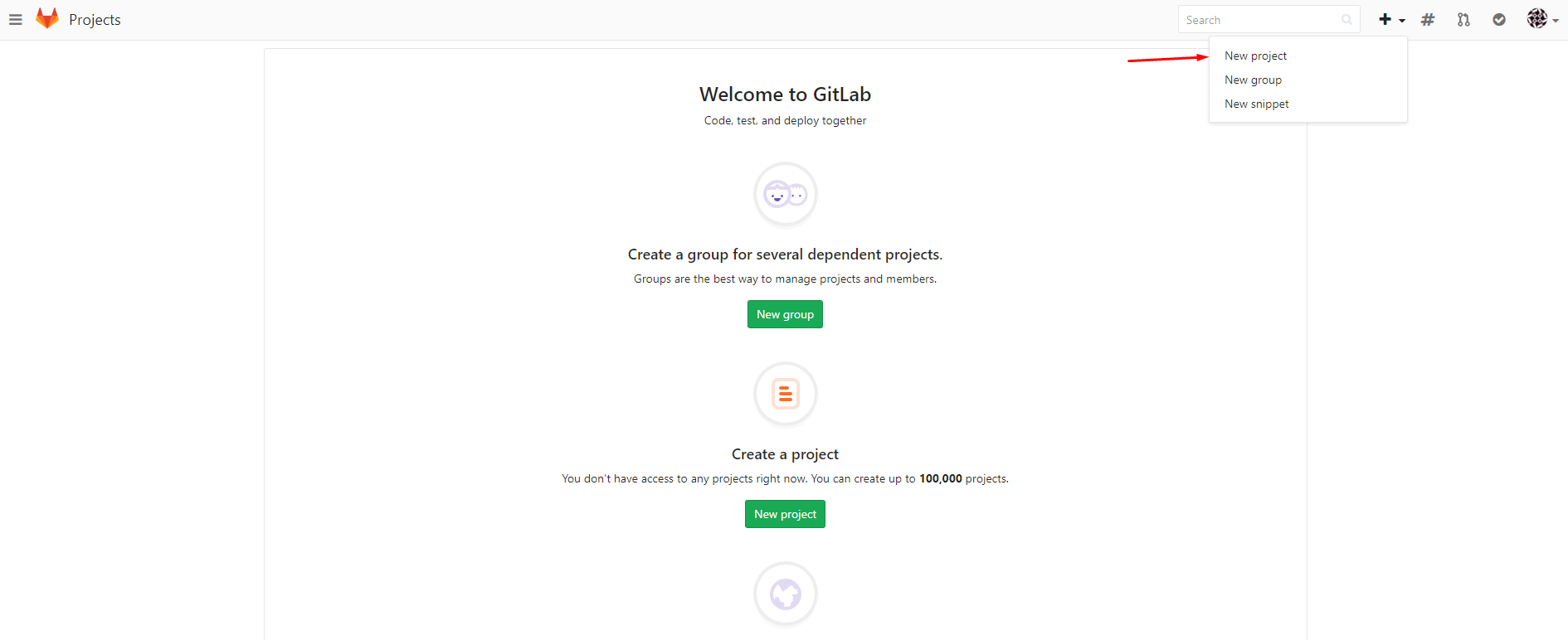
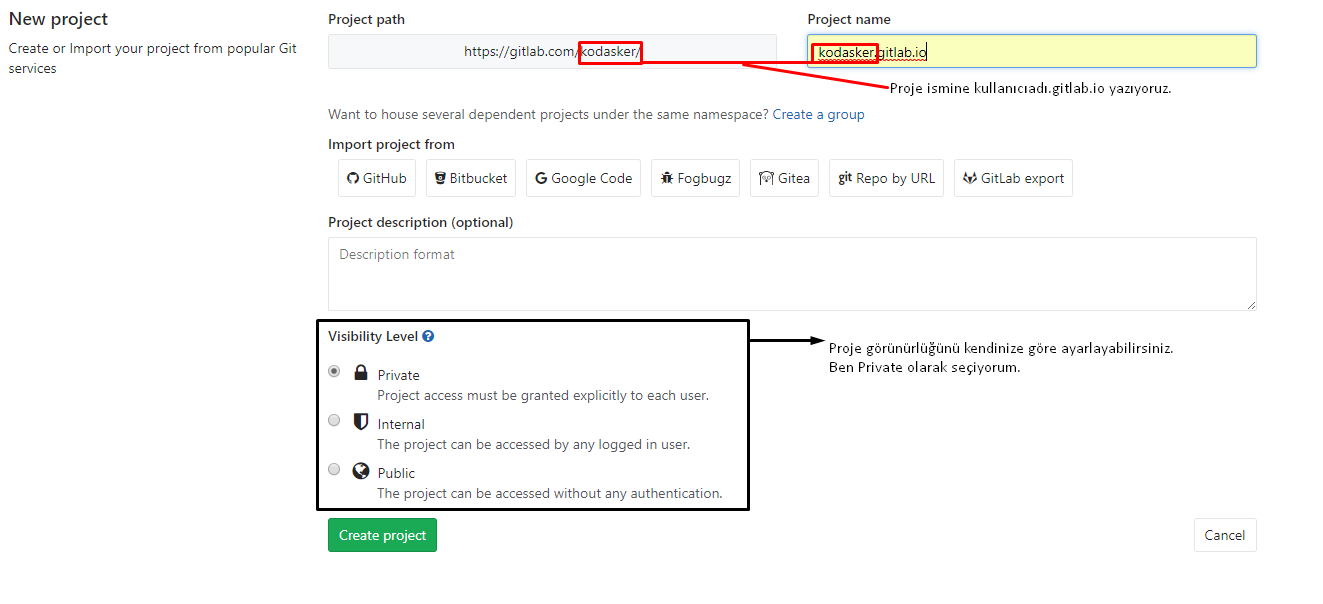
Bu işlemlerin ardından Gitlab’a giriş yaparak projemizi oluşturuyoruz.


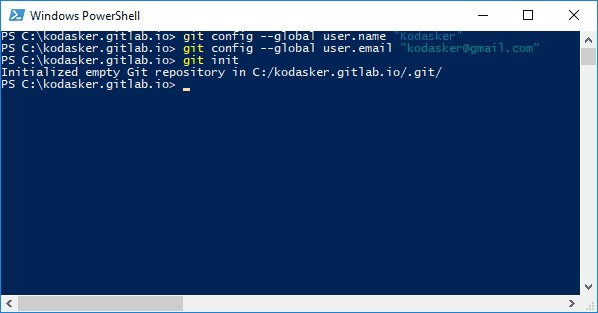
Git kurulumu ve ayarları
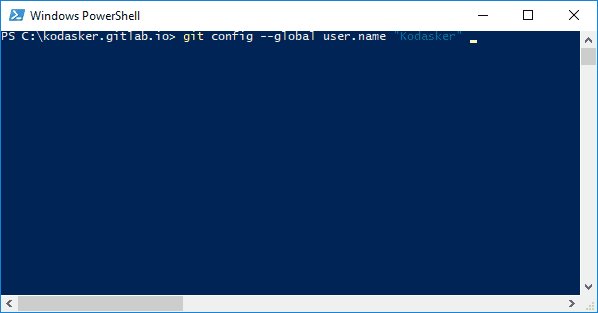
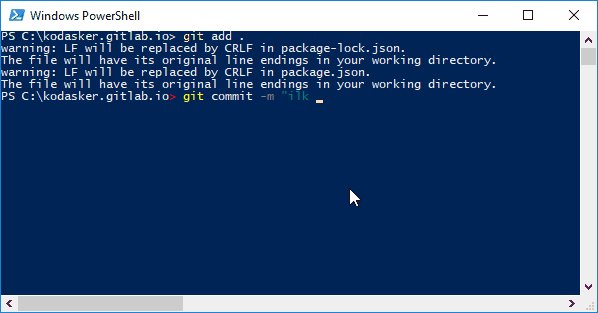
Tekrar terminalimizi açıp aşağıda ki komutlarımızı çalıştırıyoruz.
|
|

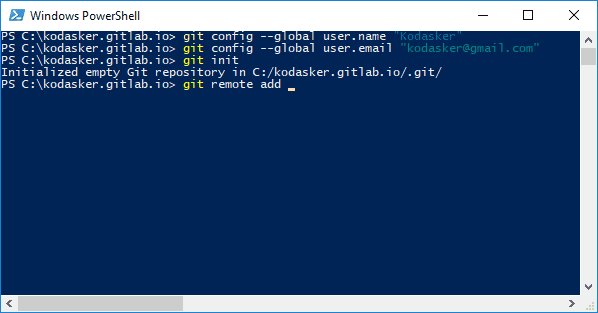
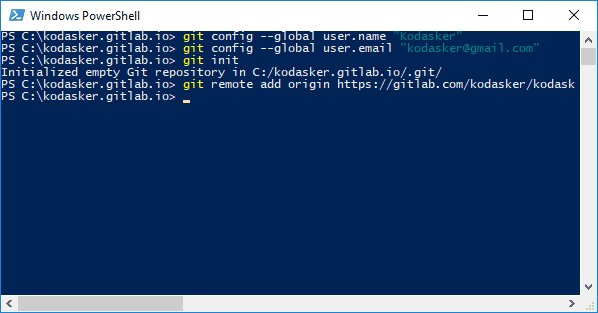
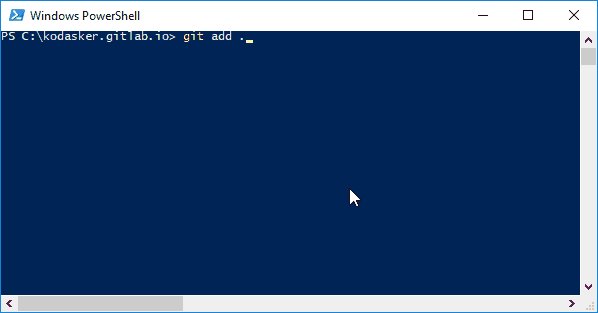
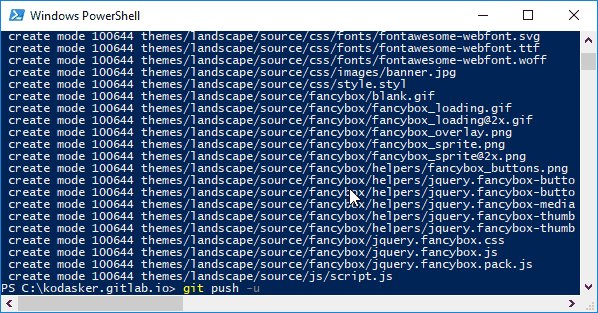
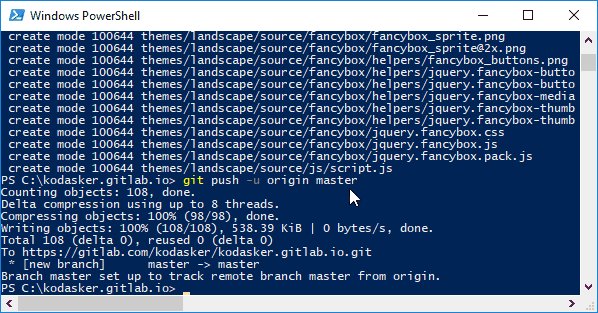
Git ile projemizi yayınlıyoruz
|
|

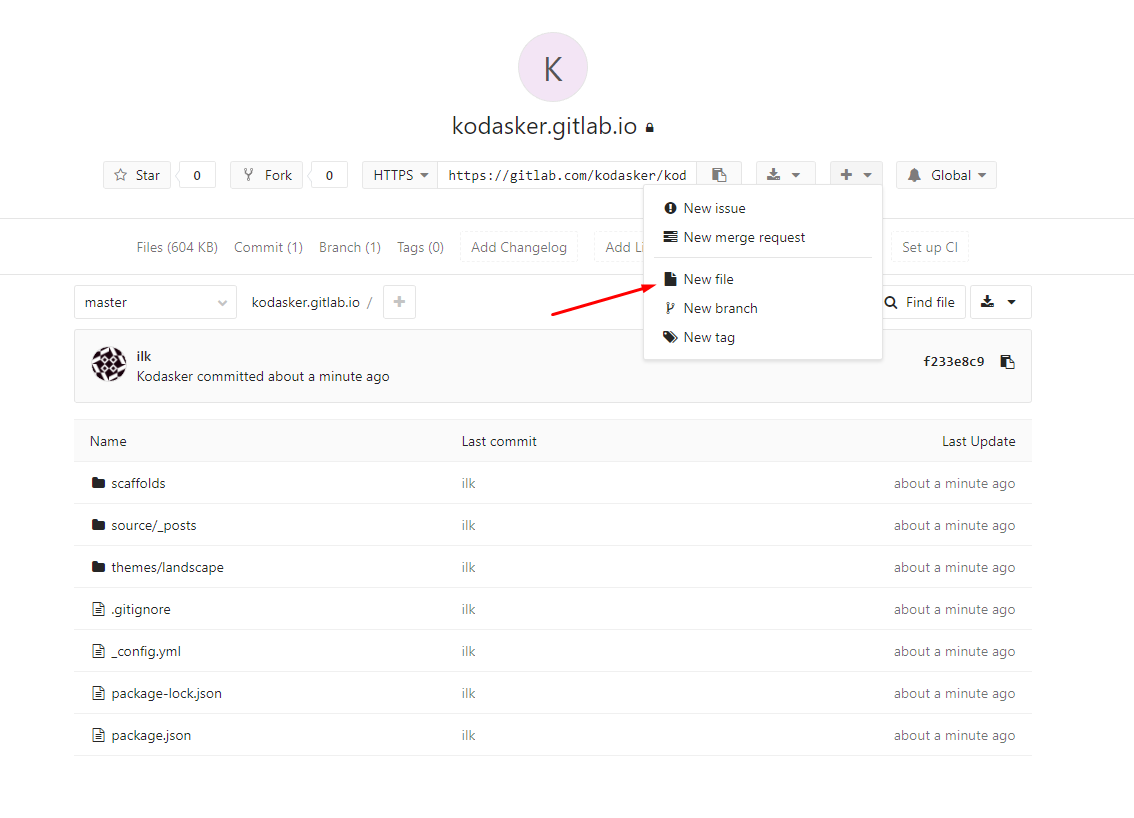
Son adım
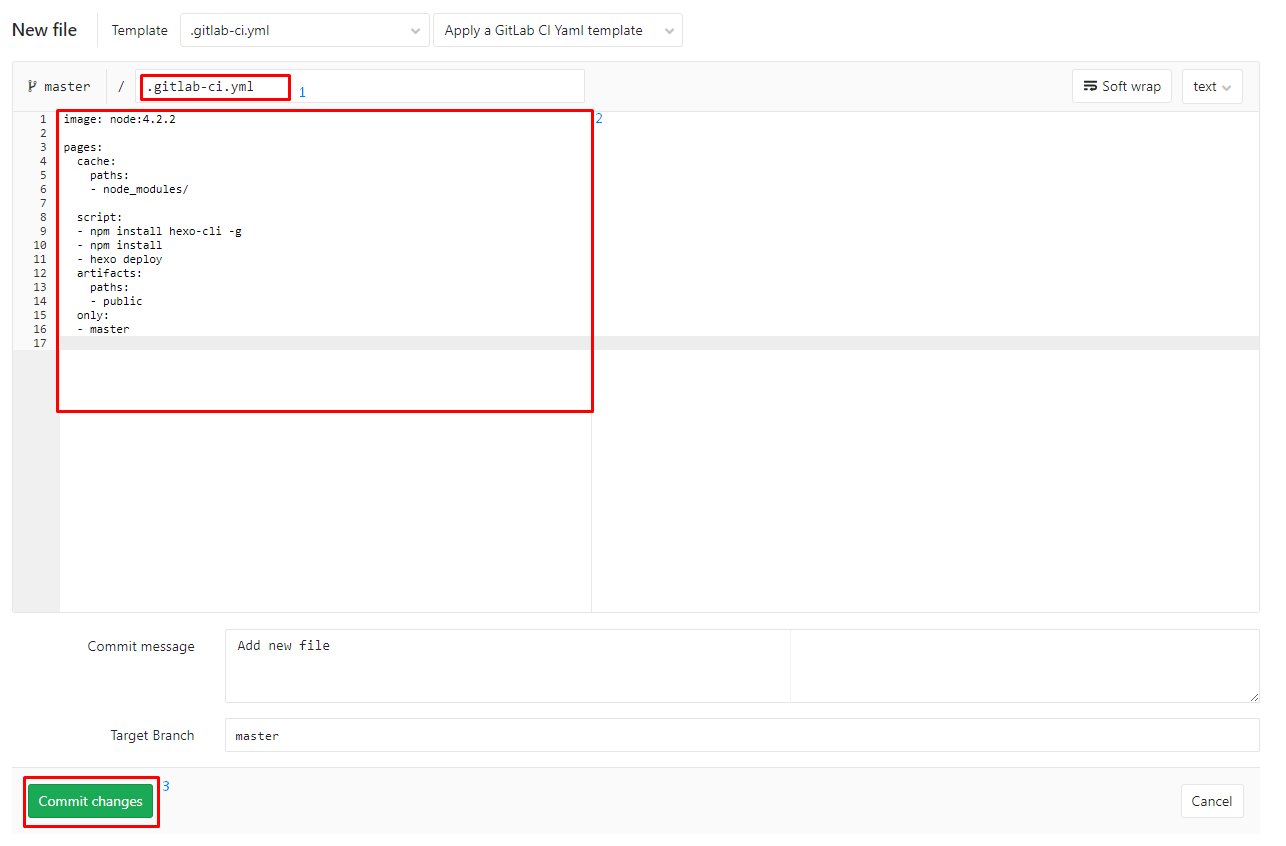
Projemizi Gitlab hesabımıza başarıyla push ettik. Şimdi projemizin çalışabilmesi için repomuzda .gitlab-ci.yml dosyası oluşturuyoruz.


|
|
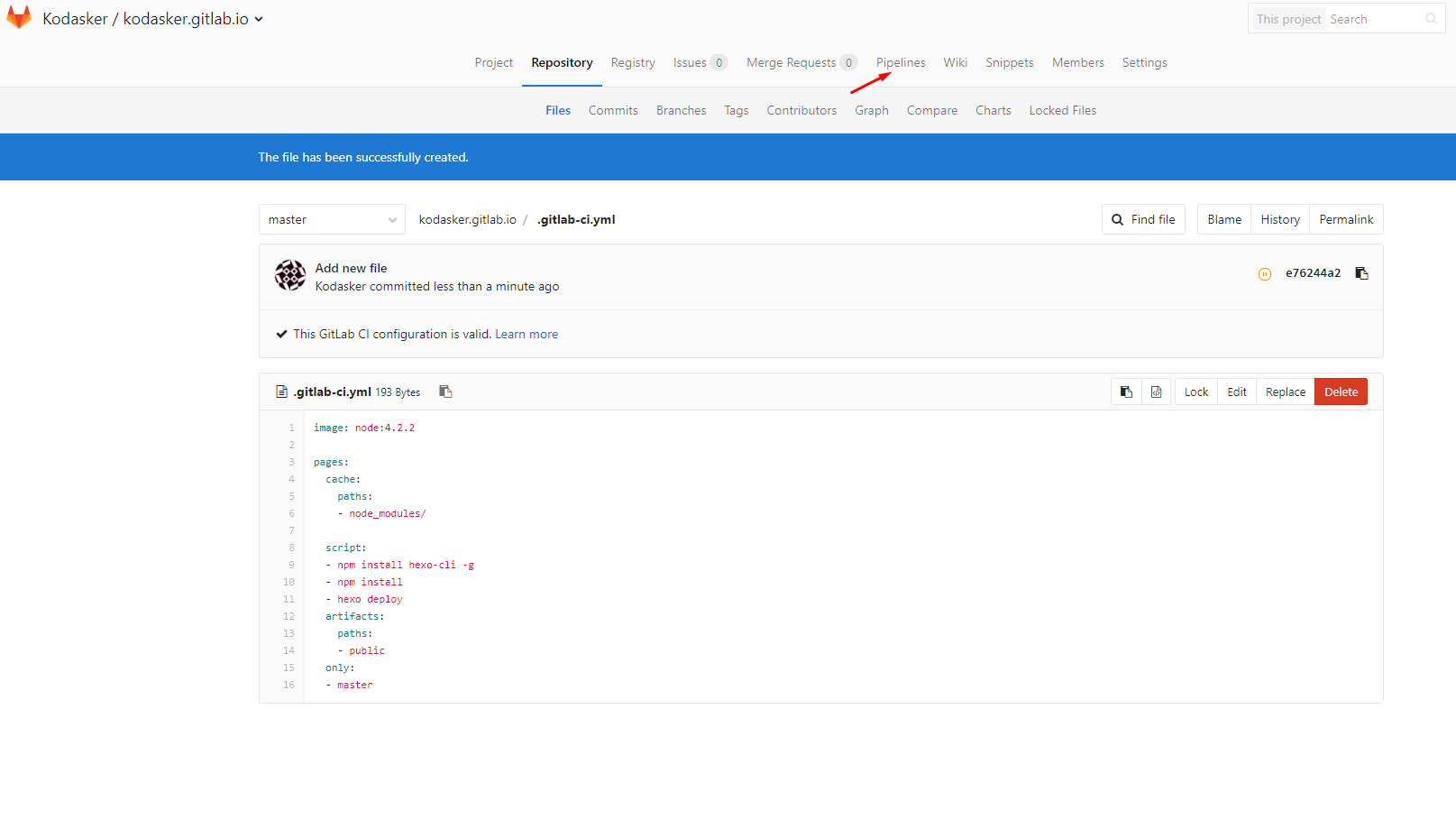
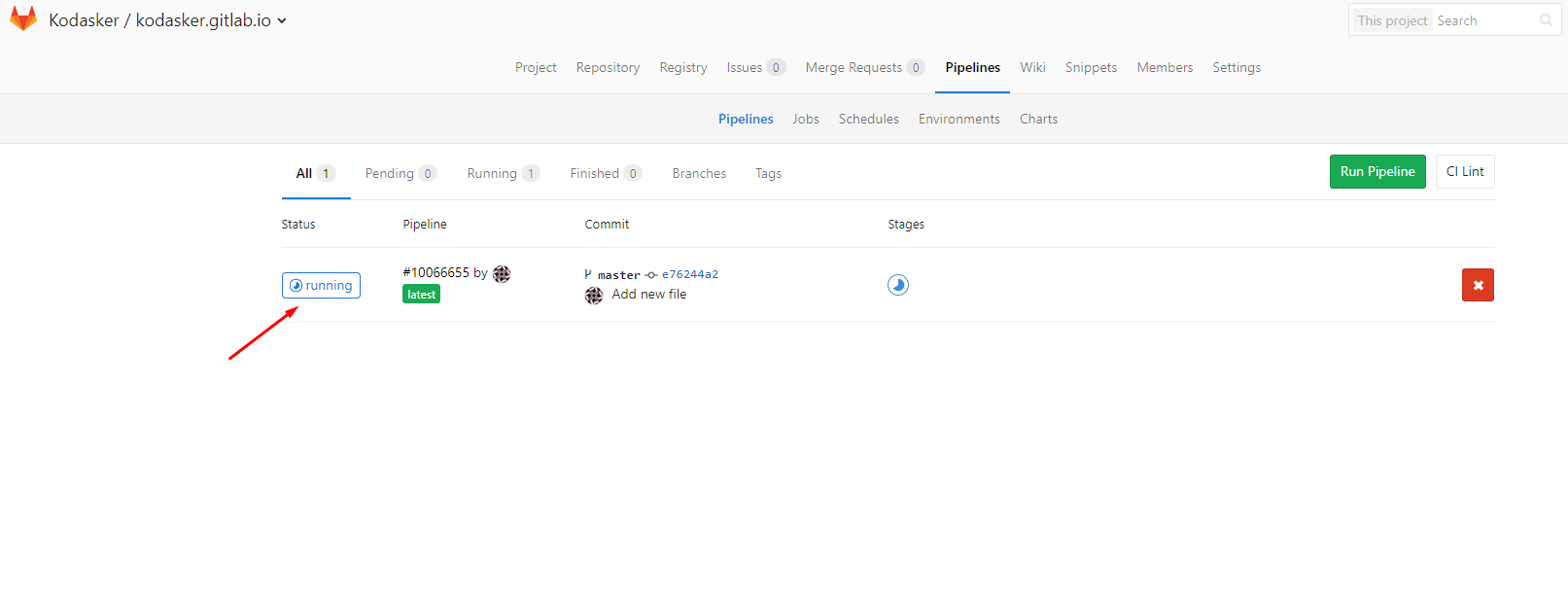
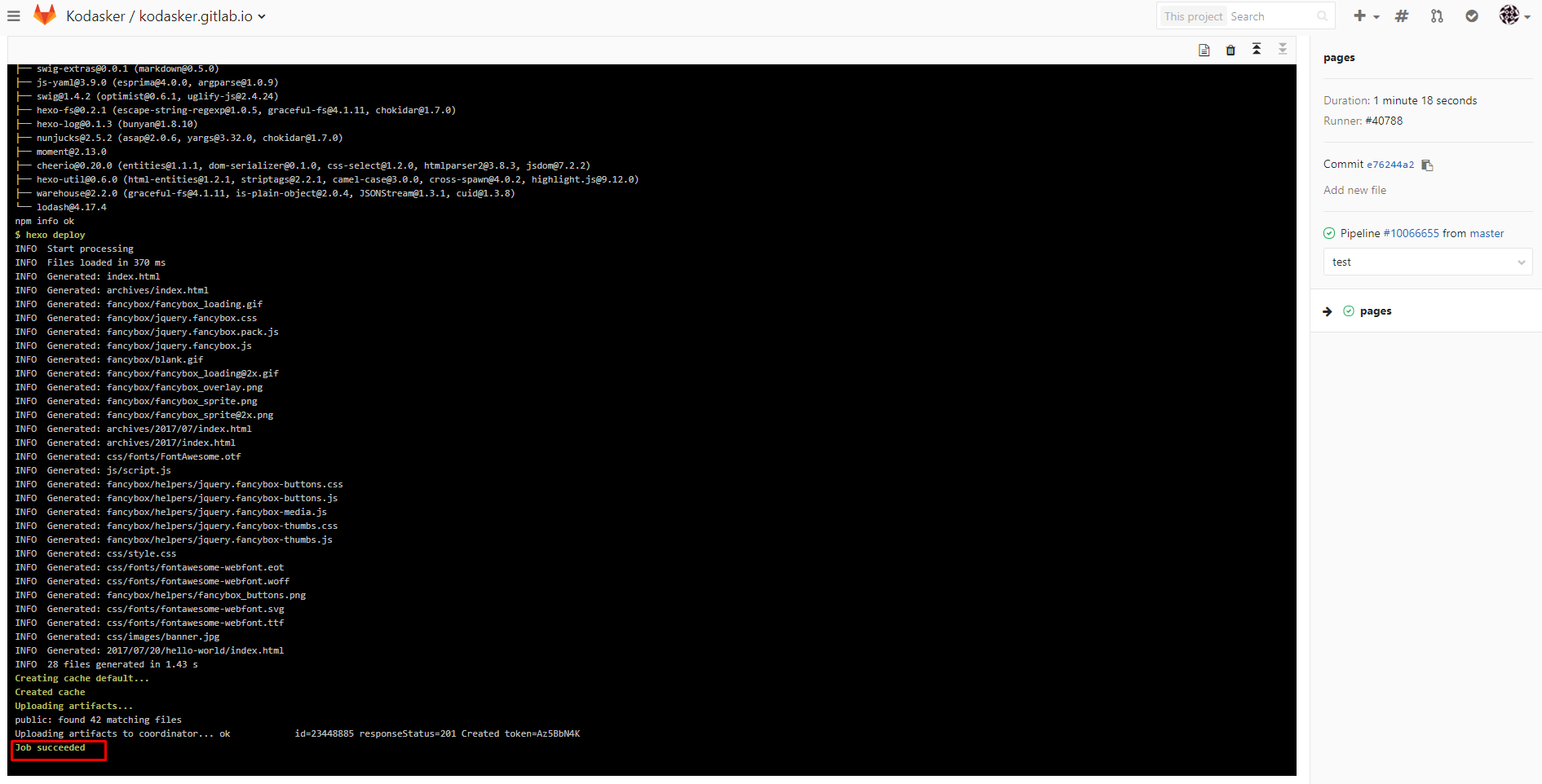
Eklediğimiz CI ın başarıyla tamamlanmasını bekliyoruz. Job tamamlandıktan sonra blogumuzun yayın da olduğunu görebiliriz.


Ve blogumuz yayında.
Blog adresimiz : http://kodasker.gitlab.io/